Today we come up with some highly useful best HTML and CSS frameworks for web designers. Visit this list and share your views with us.
CSS Frameworks
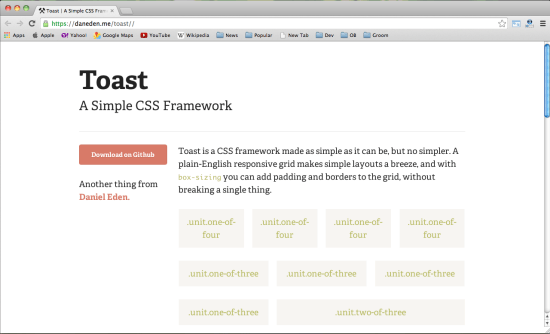
1) A CSS Framework – Toast
Toast is a CSS framework made as simple as it can be, but no simpler. A plain-English responsive grid makes simple layouts a breeze, and with box-sizing you can add padding and borders to the grid, without breaking a single thing.
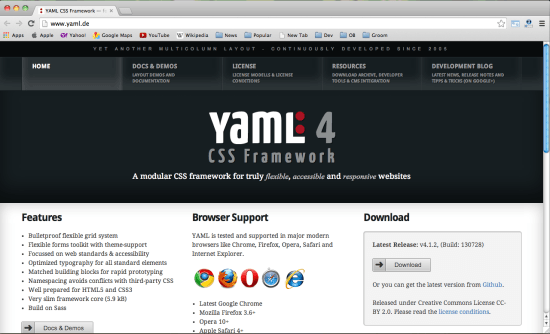
2) A CSS Framework – Yaml
A modular CSS framework for truly flexible, accessible and responsive websites. YAML provides a complete set of matched building blocks to create complex websites. Grids, navigation, forms, typography module and all provided add-ons work seamlessly together. All layout modules are well prepared for HTML5 and CSS3 and make use of them to benefit from the latest web technologies.
Features: –
- Bulletproof flexible grid system
- Flexible forms toolkit with theme-support
- Focussed on web standards & accessibility
- Optimized typography for all standard elements
- Matched building blocks for rapid prototyping
- Namespacing avoids conflicts with third-party CSS
- Well prepared for HTML5 and CSS3
- Very slim framework core (5.9 kB)
- Build on Sass
3) A CSS Framework – Gumby
Gumby 2 is built with the power of Sass. Sass is a powerful CSS preprocessor which allows us to develop Gumby itself with much more speed — and gives you new tools to quickly customize and build on top of the Gumby Framework. Gumby 2 is an amazing responsive CSS Framework. Websites built today must be mobile friendly in order to survive.
4) A CSS Framework – Responsive
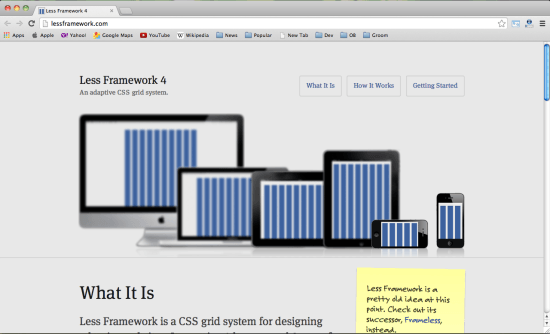
5) A CSS Framework – Less Framework
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
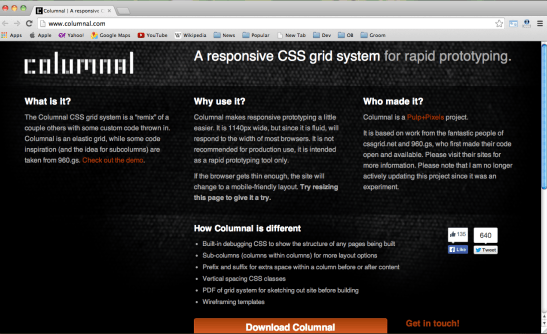
6) A CSS Framework – Columnal
The Columnal CSS grid system is a “remix” of a couple others with some custom code thrown in. Columnal is an elastic grid, while some code inspiration (and the idea for subcolumns) are taken from 960.gs.
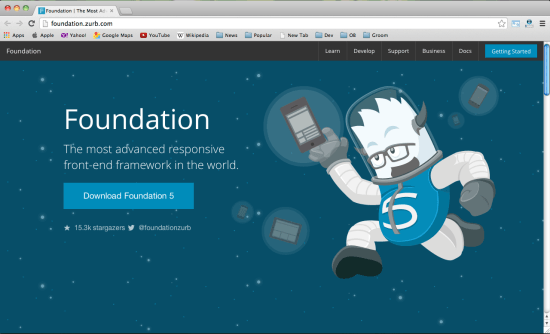
7) A CSS Framework – Foundation
Foundation 5 is our fastest, best build yet. It’s packed with features to help you code and learn faster than ever before.
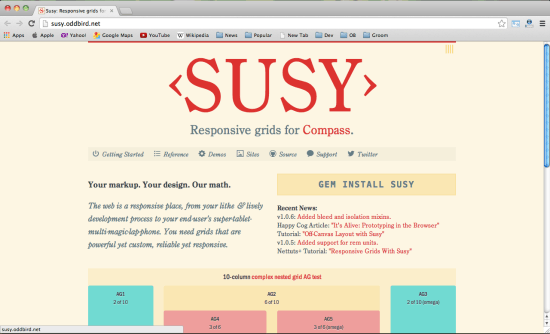
8) A CSS Framework – Susy
9) A CSS Framework – Kube
Minimalistic and sufficient for everything, adaptive and responsive. Revolutionary flexible grid and beautiful typography. Absolute freedom with no imposed styling.
10) A CSS Framework – Get Bootstrap
HTML Framework
11) A HTML Framework – HTML Kick Start
Ultra–Lean HTML5, CSS, & JS Building Blocks for Rapid Website Production.
12) A HTML Framework – HTML5 Boilerplate
HTML5 Boilerplate helps you build fast, robust, and adaptable web apps or sites. Kick-start your project with the combined knowledge and effort of 100s of developers, all in one little package.
13) A HTML Framework – Get Skeleton
14) A HTML Framework – Montagejs
MontageJS is a modern, full stack HTML5 framework designed to create single-page applications—fast! MontageJS uses time-tested design patterns and software principles, allowing you to easily create a modular architecture for your projects and help deliver a high-quality user experience. This allows designers and developers to work collaboratively and quickly.
15) A HTML Framework – Zebra